因为android自带浏览器查看源码太麻烦,firefox每次还得在网址前输入view-source,,麻烦得很后来别人告诉我了一个叫via的浏览器,文件挺小的,使用界面简洁(这个得赞一下),使用的是自带浏览器的内核。翻看功能发现可以装插件,虽然说插件挺少的,但是有个叫“网页调试工具”的插件,这不是居家旅行必备的嘛,想都没想就装上了。
装上后问题是不知道怎么用啊,不知道怎么调出这个调试工具。后来网上找啊找找到了这个网站http://m.via-app.cn/via/,它上面有插件的用法,看了说明及使用方法,其实根本就没有使用方法,安装好插件后随便打开什么网站(部分网站不行)都能在右下角有个vconsole的绿色按钮。
停,stop
为什么我安装了没有这个绿色按钮,试了好几个网站都不行。开始找问题,由于使用这款浏览器的人本来就不多,加上使用调试工具的人就更少了,只有自己去找问题想解决办法。后来发现via有个脚本的功能,里面有个东西

这不是我安装的插件吗,原来就是一段js代码啊。闲着蛋疼想打开http://datast.qiniudn.com/js/vConsole.js看看写了什么发现网站打不开。难怪调不出vconsole那个绿色按钮了,这段js代码都无法获取,怎么可能会执行呢。这就好办了
直接上github找到vconsole的项目,把dist/vconsole.min.js文件弄到自己的空间里然后把原来的js地址换成我空间的不就可以了。js我上传到了http://wget.s13est.com/js/vconsole.js
为了更方便,把脚本也弄上来吧
/*调试工具vconsole*/var d=document;var s=d.createElement('script');s.setAttribute('src', 'http://wget.s13est.com/js/vconsole.js');s.setAttribute('charset','utf-8');d.head.appendChild(s);
方便大家使用。
后来发现改了还是出不来vconsole那个绿色按钮,奇怪了,姿势不对?
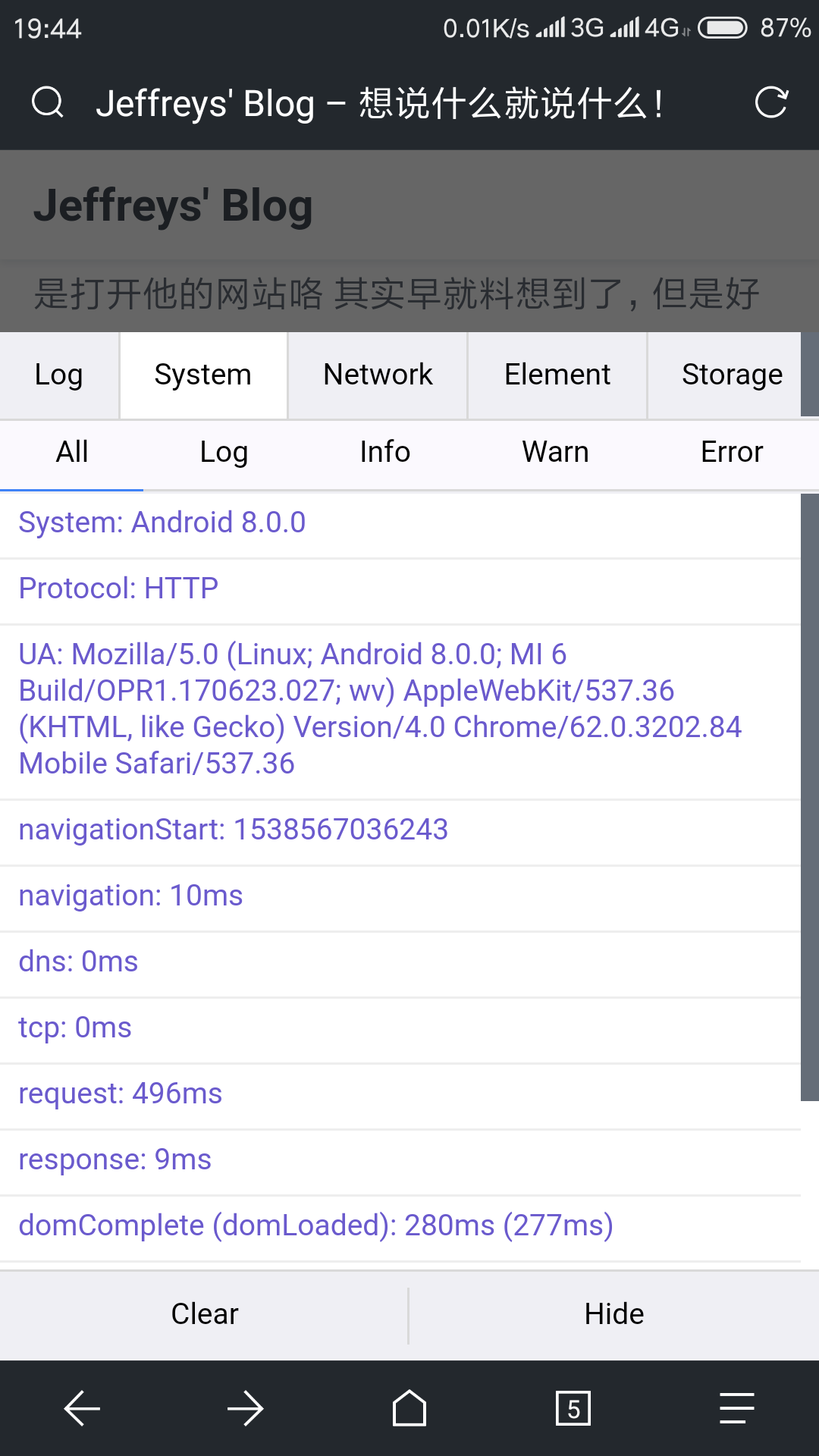
后来仔细翻看使用说明才知道从3.0.0版本开始需要手动初始化 vconsole
这就好办了,再改一下js文件,在底部加上var vConsole = new VConsole()就可以了


带这里本来可以结束了,后来感觉这via的插件不就是js脚本嘛,就想着试试firebug-lite

功能都差不多,看个人喜好
firebuglite脚本
/*调试工具firebug*/var fb = document.createElement('script');fb.type = 'text/javascript'; fb.src = 'https://getfirebug.com/firebug-lite.js#startOpened';document.getElementsByTagName('body')[0].appendChild(fb);
棒!亲测有用!
棒!亲测有用!
我也是用的via发现还有一个叫eruda 的也可以用
@羊仙 我这个是用在一个叫via的手机浏览器的
发现是chrome 的调试脚本与vconsole有冲突
不行呀我直接复制粘贴的两个都没有反应